
Build and Deploy a React App to Azure Blob Storage using Github Actions
Free CI/CD
TL;DR
My SampleReactApp repository demonstrates how you can build and deploy a React App to an Azure Storage Blob using GitHub Actions.
What are GitHub actions?
…enables you to create custom software development life cycle (SDLC) workflows directly in your GitHub repository.
The usage limits for actions are generous, and there are many Actions available in the marketplace. As pointed out by El Reg, they’ve been made free in response to GitLab, but this is by-the-by, and who am I to look a gift horse in the mouth?

Creating a React App to build and deploy
It’s been a long time since I last dabbled with React, so I went back to the tutorial and made use of create-react-app. I used the very easy and straight-forward nvm-windows to get node installed and running.
Setting up GitHub Actions
As someone has previously said to me, this isn’t my first time to this rodeo, but I’m not ready to talk about that yet…

As such there are three sites I’m going to call out, but they are only tangentially linked to this post:
- Deploy Azure Functions using Github Actions
- Implementing GitHub Actions for an Azure Static Website
- Azure Functions/GitHub - HowTo
From these I pieced another workflow together. This was then transplanted into a workflow based on this template, and modified into the workflow for my React App.
In terms of the workflow itself there isn’t a great deal to call out. I’ve been unable to get the tests step to work without actual tests 🤔. I’m using bacongobbler / azure-blob-storage-upload to achieve the upload to Blob Storage, and as you can see this is really simple, and just needs a connection string.
The connection string to Blob Storage itself may be contentious, as it effectively provides full access to your Blob Storage account.
The connection string is stored as a secret named BLOBSTORAGECONNECTIONSTRING on the repository, and it is referenced on line 55 using this construct: ${{ secrets.BlobStorageConnectionString }}.
Manual builds
The final part of getting this working (for me) was getting a method to manually trigger a build and deploy without altering code. In the GitHub UI this is not possible 😞. However Github also has Events that trigger workflows, also known as repository despatch events.
Following the details on how to manually trigger a github actions workflow I added the following lines (they are lines 9 and 10 in GitHub):
on:
repository_dispatch:
type: manual-build
push:
branches: [ master ]
pull_request:
branches: [ master ]
The push and pull_request sections detail how the workflow is triggered automatically. The repository-dispatch section stipulates that an event of type manual-build will also trigger the workflow. Actually generating the event is easy:
curl -H "Accept: application/vnd.github.everest-preview+json" \
-H "Authorization: token <your-token-here>" \
--request POST \
--data '{"event_type": "manual-build"}' \
https://api.github.com/repos/steve-codemunkies/SampleReactApp/dispatches
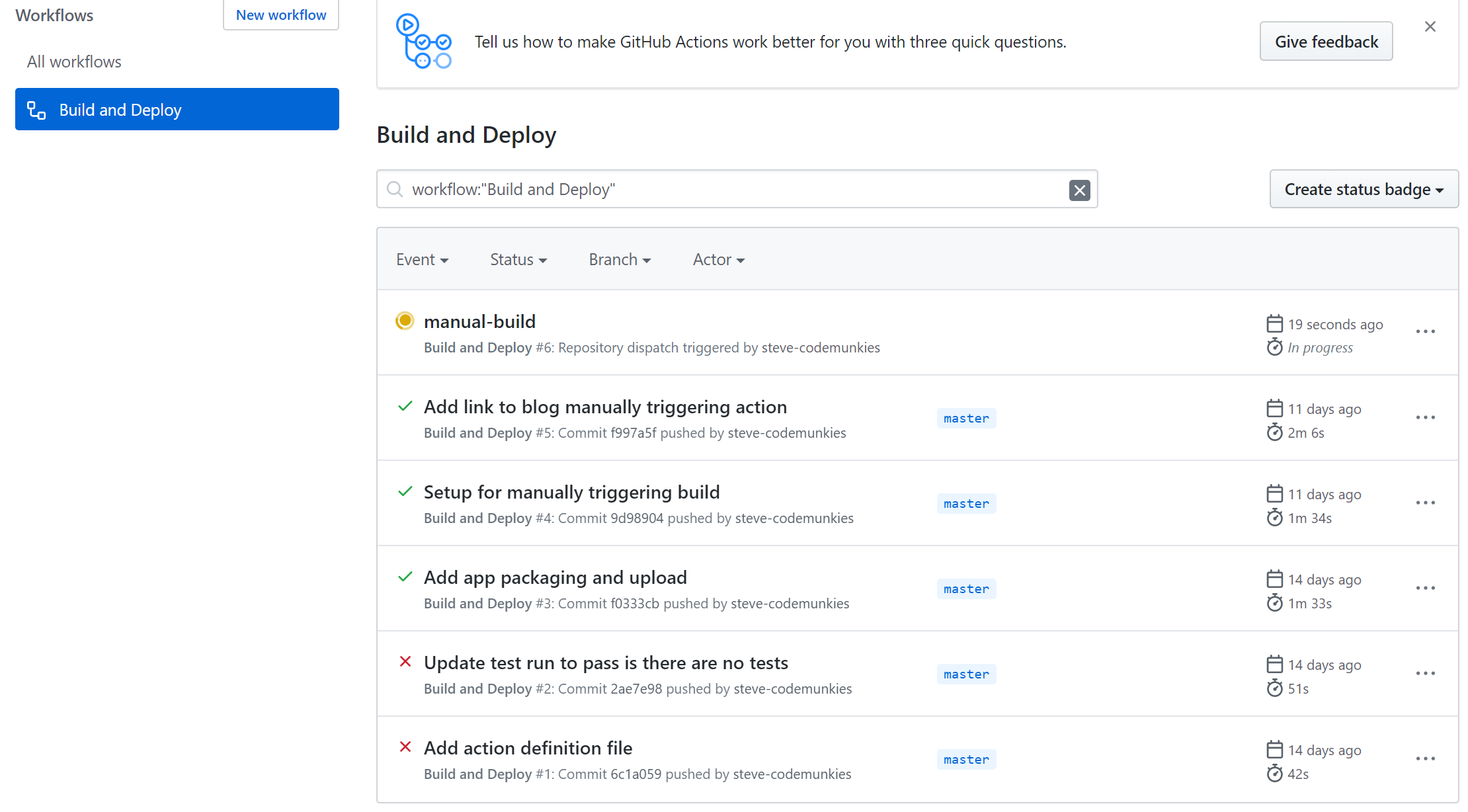
And the build shows up in the history with the name of your event type:

The token in the query above is a Personal Access Token. Happy building!